
اگر با وردپرس کار کرده باشید یکی از مشکلاتی که درگیر آن خواهید بود عدم رسم و ترسیم و مدیریت جدول ها در این سیستم مدیریت محتوا میباشد.
در این پس با ارائه روش ها و افزونه های کاربردی این مشکل را حل خواهید کرد پس با ما همراه باشید.
ویرایشگر متن پیشفرض وردپرس امکان افزودن جدول را به شما نمی دهد و در صورتی که جدول خود را در آن کپی کند به شکل به هم ریخته ای در می آید. در این مطلب ما به نشان می دهیم چگونه این کار را انجام دهید.
البته شما می توانید با افزونه هایی مانند advanced Tinymce و یا Ultimate Tinymce دکمه های مربوط به افزودن و ویرایش جداول را به ادیتور وردپرس اضافه کنید. اما ما در این جا روش دیگری را به شما معرفی می کنیم که امکانات بیشتری در اختیارتان نهاده و کار با آن ساده تر است.
شما می توانید با نصب افزونه Tablepress که لینک نسخه فارسی آن در زیر آمده، امکانات تازه ای جهت مدیریت جداول به وردپرس تان اضافه کنید و قدرت وردپرس را بیش از پیش افزایش دهید. لازم به توجه است که این افوزنه ورژن تازه ای از افزونه Wp Tables است که دیگر پشتیبانی نمی شود. برای نصب این افزونه شما باید به وردپرس ۳٫۸ ارتقا داده باشید چون این افزونه از نسخه های پایین تر وردپرس پشتیبانی نمی کند.

تیبل پرس، شما را قادر می سازد تا به مدیریت جداول بر روی سایت وردپرسی خود بپردازید بدون این که کدنویسی و Html بلد باشید. رابط کاربری ساده و راحت این افزونه ویرایش داده های جدول را به آسانی ممکن می سازد. شما هر گونه داده ای را می توانید در خانه های جدول قرار دهید از جمله فرمول های قابل سنجش را. یک کتابخانه اضافی جاوااسکریپت هم وجود دارد که می تواند برای افزودن ویژگی هایی مثل مرتب سازی، صفحه بندی، فیلترینگ و .. برای بازدیدکنندگان مورد استفاده قرار گیرد.
شما می توانید جداول را به پست و یا برگه و یا ابزارک متنی سایدبار خود اضافه کنید. برای این کار باید از شورت کدها استفاده کنید. همچنین می توانید جدول های خود را از برنامه هایی مثل اکسل در قالب فرمت های csv و HTML و JSON ایمپورت کنید.

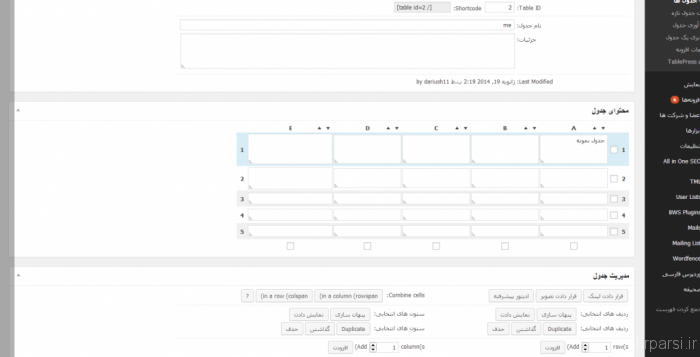
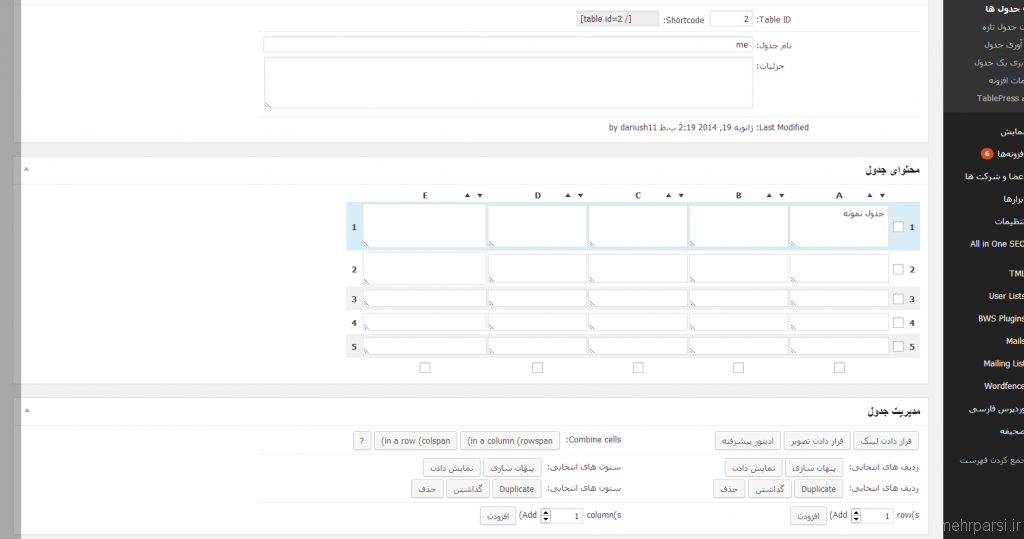
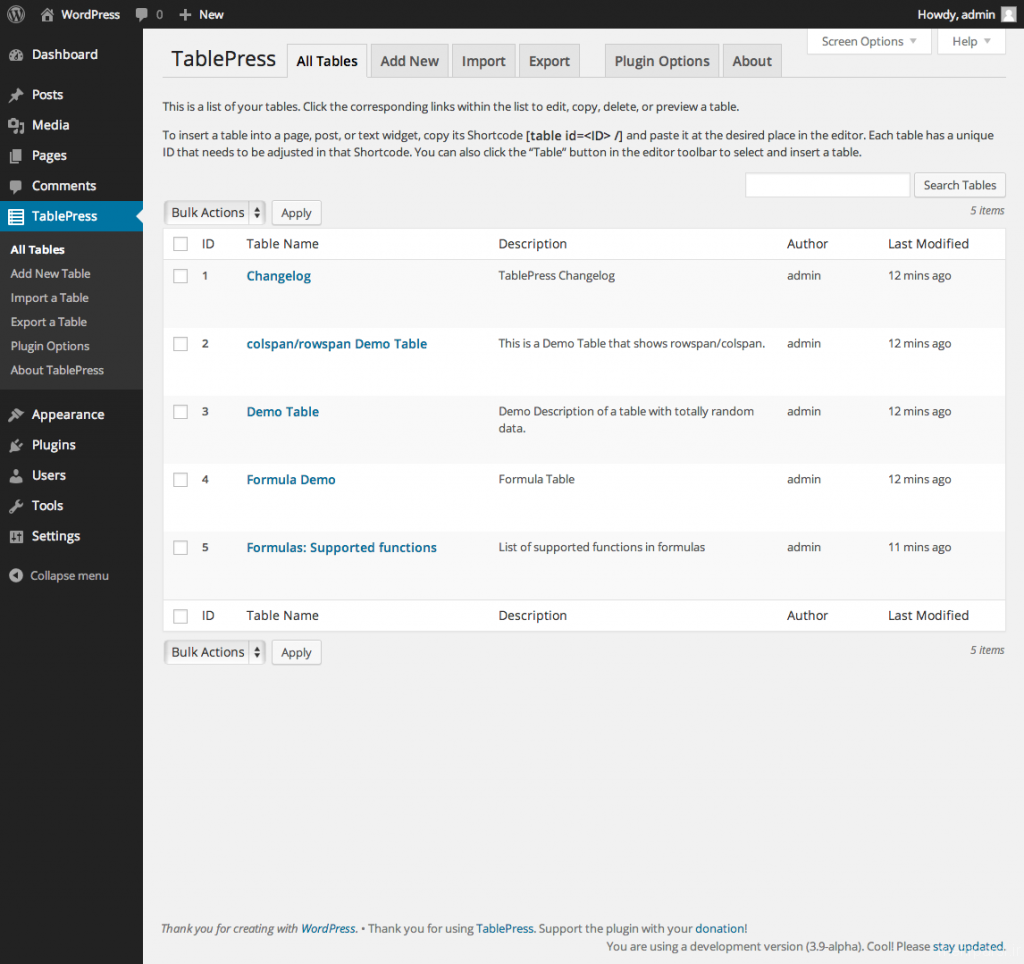
شما می توانید با استفاده از منوی افزونه و انتخاب “افزودن جدول” به صفحه مورد نظر منتقل شده و پس از انتخاب نام و جزئیات جدول خود، در مرحله بعد پس از تعیین تعداد ردیف و ستون های جدول، داده های خود را به آسانی در خانه های جدول اضافه کنید. پس از این کار آی دی جدول در همان قسمت بالا برای شما نمایش داده می شود و با استفاده از شورت کد زیر می توانید در هر جایی که مایل باشید جدول تان را قرار دهید:
[table id=N /]
که به جای حرف N آی دی جدول خود را قرار می دهید. شکل کامل تر شورت کد می تواند چنین چیزی باشد:
[table id=1 alternating_row_colors=false column_widths=”40px|50px|30px|40px” /]
که در این جا alternating_row_colors رنگ های جایگزین برای ردیف ها را فعال یا غیر فعال کرده و column_widths پهنای هر کدام از ستون ها را تعیین می کند. در صورتی که ستون های شما دارای پهنای متفاوتی نسبت به هم هستند از این گزینه می توانید استفاده کرده و در غیر این صورت ضروری نیست.

خیلی ممنون از معرفی این افزونه خیلی به این افزونه احتیاج داشتم
سلام
ممنون از پستتون
کاملا مفید بود
سلام
تشکر از توضیحاتتون
اگر افزونه رو هم برای دانلود قرار می دادید بهتر بود